6.1インチiPhone 12と同じ6.1インチiPhone 11の実機を比較してきたのですが、実機を見比べてみるとWebページなどの表示領域に違いがあることが分かりました。
今回はその詳細について語っていこうと思います。
ディスプレイの違い
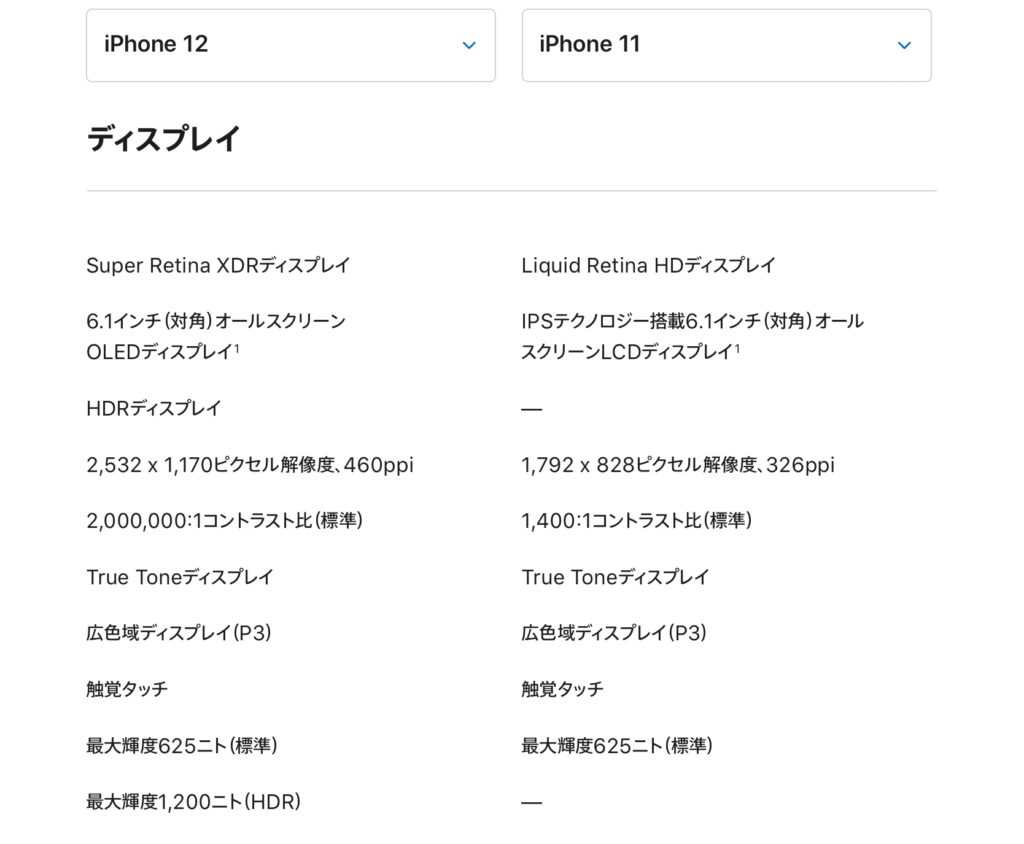
iPhone 12とiPhone 11のディスプレイの違いがこちら
見てみますと、
画面サイズは同じ6.1インチ
解像度は12が2532×1170、11が1792×828
と12の方が圧倒的に解像度が高いので表示される情報量も多くなる気がします。
なお、iPhone 12はiPhone 12 Proと同じ解像度、画面サイズ、iPhone 11はiPhone XRと同じ解像度、画面サイズとなっているので、以下の比較はこれらのモデルでも結果は同じです。
実機比較
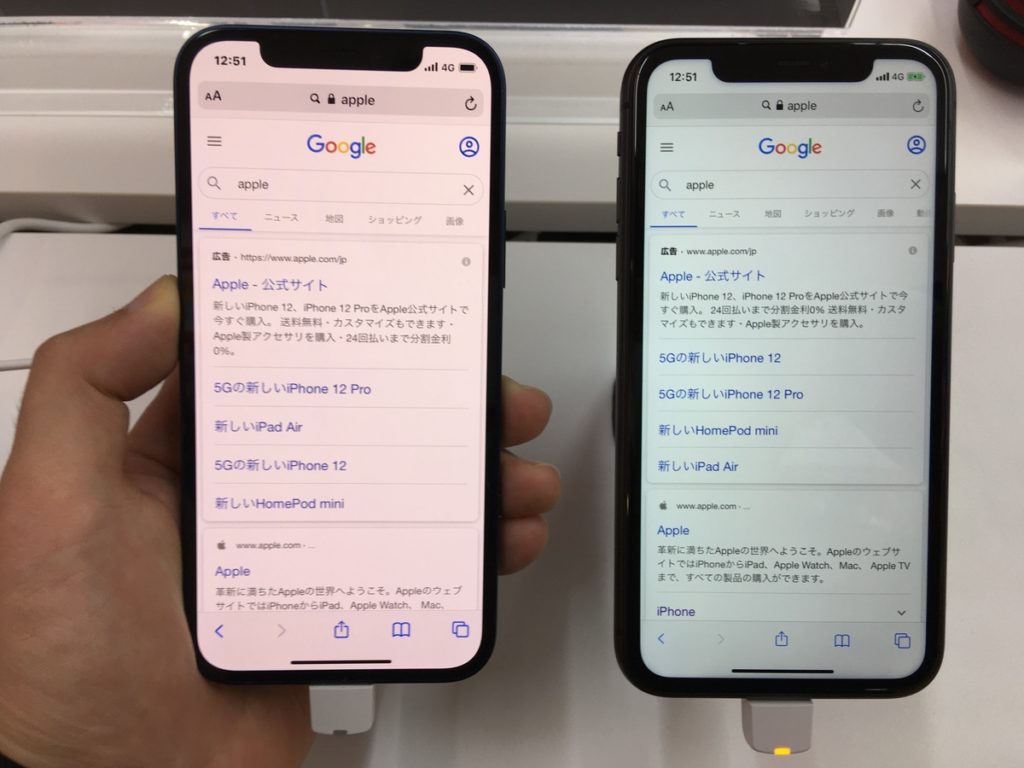
実際に同じページを表示し、比較したものがこちら
左がiPhone 12、右がiPhone 11です(以下同様)
Apple公式ページを表示した場合、下側のiPhone 12 Proの画像が12の方がかなり見切れていることがわかります。
また、上部の各iPhoneのアイコンが12では「iPhone SE」までしか表示されていませんが、11では「iPhone 11」の表示まで見ることができます。
Google検索ページではiPhone 12(左)では「Apple」までしか表示されていませんが、iPhone 11(右)では「iPhone」の表示がギリギリ見えています。
上部のタブに注目すると、12では「画像」までしか表示されていませんが、11では「動画」のタブがギリギリ見えています。
なぜ表示領域が違う?
上記の結果を見てみますと、明らかにiPhone 11の方が縦にも横にも広く表示されていることがわかります。
画面サイズは同じ6.1インチで、解像度は12の方がむしろ高いのになぜこのようなことが起こるのでしょう。
その理由はディスプレイのスケーリング倍率が異なることにあります。
図を使って簡単に説明してみます。
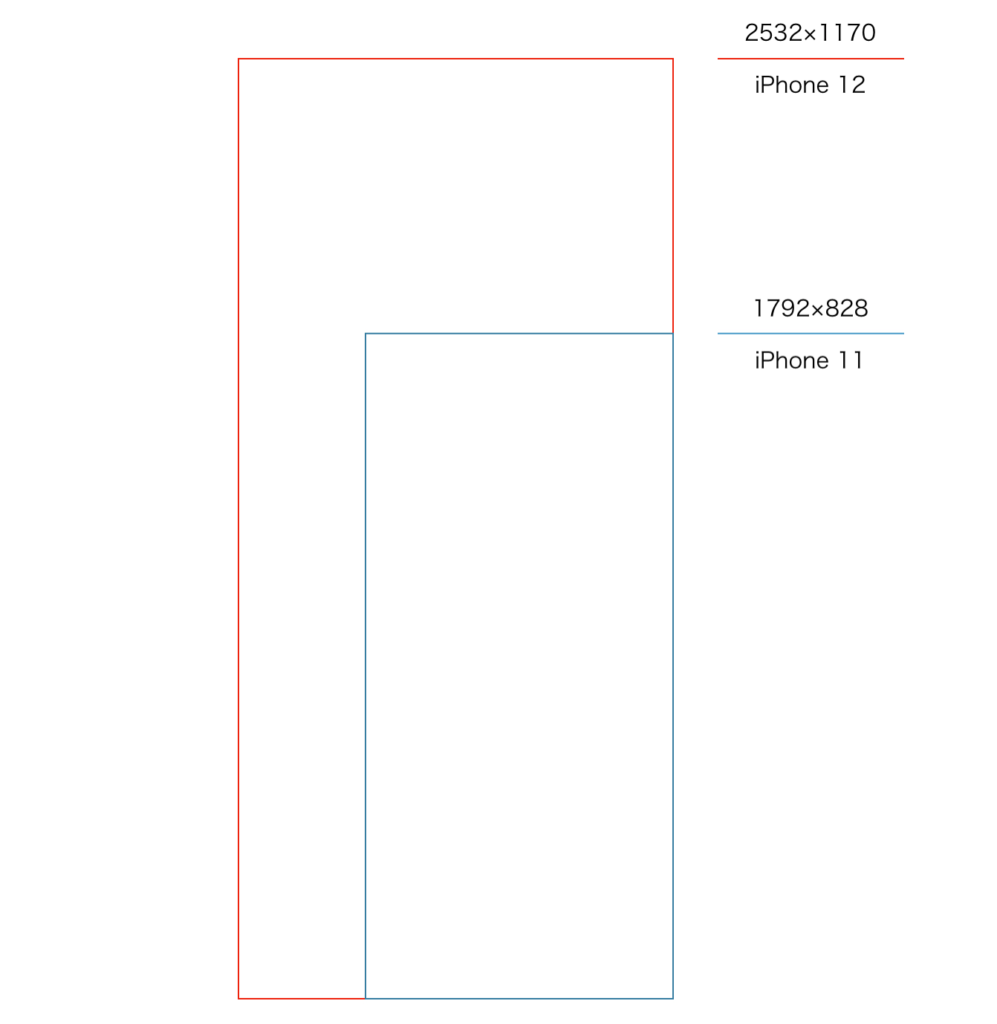
単純にピクセルの大きさで比較してみますと以下のようになります。
見てみますと、明らかにiPhone 12の方がピクセル数は多く、表示できる情報量も多そうに見えます。
しかし、これはただ解像度、ピクセル数を比較しただけです。
最近のスマートフォンはより細かい表示を実現するために、表示領域はそのままに2倍、3倍細かくなるようスケーリング倍率を変えるのが一般的です。
iPhone 12の場合これが3倍で、iPhone 11の場合は2倍となっています。
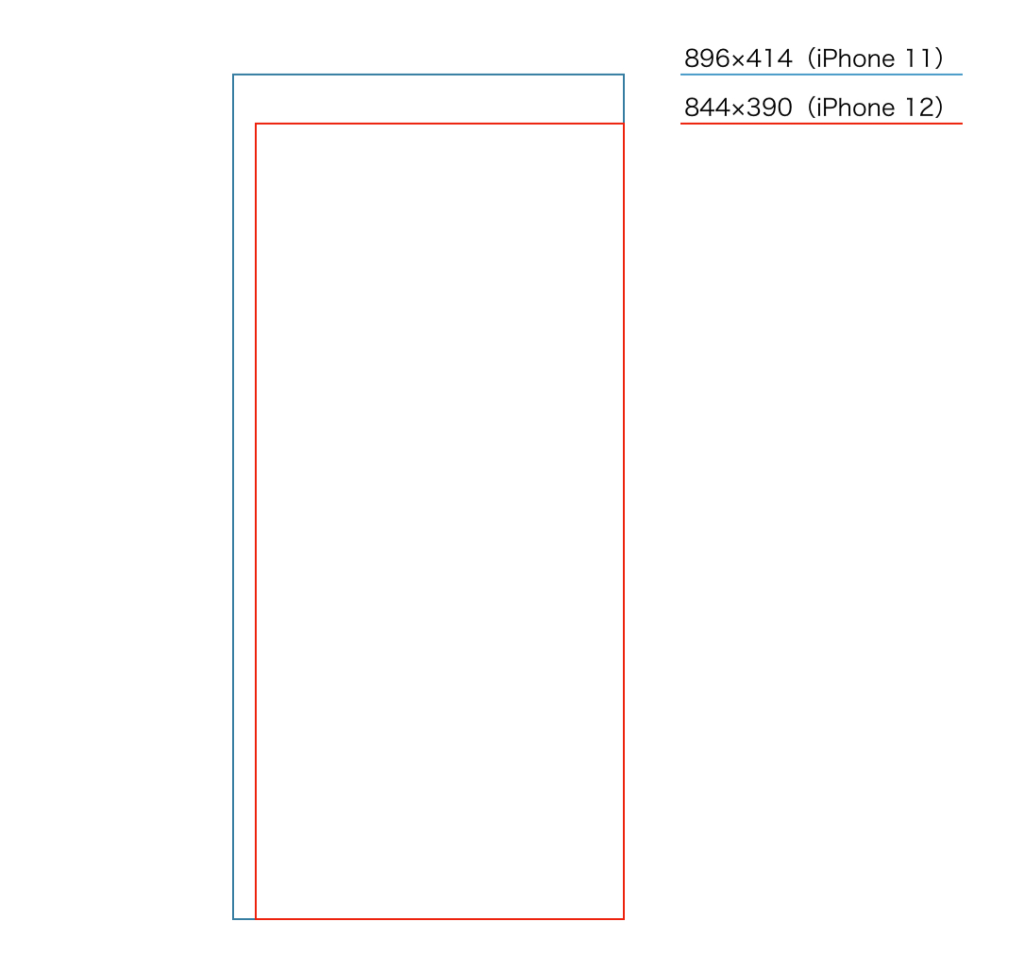
スケーリング倍率を考慮して表示領域を比較したものがこちら
見てみますと、今度はiPhone 12の方が若干小さくなっていることがわかります。
iPhone 12の方が3倍で、iPhone 11の方が2倍なので、単純にそのままピクセル数を割ると、実際に表示される範囲がわかります。
この結果からもiPhone 12はiPhone 11より表示領域は狭いことがわかります。
細かい違いなので、iPhone 11やXRを使ったことがない人はまず分からない違いだと思いますが、iPhone 11やXRを使ったことがある人がiPhone 12に買い替えた場合、表示される情報量がやや少なく感じるかもしれません。
今それらの端末を使用している方は買い替えの際はその点に気をつけた方が良さそうです。






コメント